皆さん初めまして、2019年の12月にテクニカルコンサルタントとしてGUNCY’Sへジョインした、宍倉(シシクラ)です。
今回はニュースリリースでもお伝えした通り弊社Webサイトをリニューアルしたので、その際に考慮したことや使用した技術スタックなどについてお話をするとともに、自分の簡単な自己紹介もしたいと思います。
簡単な自己紹介
名前 : 宍倉 知樹 (シシクラ トモキ)
3DCGプログラミングの究極系である「デモシーン」がすごく好き。
「Tokyo Demo Fest」というデモシーンのイベントを運営したり、クリエイターが集まるコミュニティ「FRONTL1NE」を運営したりしてる人。
自分でコードも書くし、インフラの構築、音声の収録や溶接、BBQなど、なんでもやるタイプの自称ハイパーエンジニア。
前職ではビックデータのリアルタイム可視化や、超高解像度ディスプレイ向けのプログラムを書いたり、プロジェクトを立ち上げたりとしてた。
インターネット上ではFL1NE(フライン)という名前で知られている。
GUNCY’Sには転職先を探していた時、社長の野澤さんにTwitterで一本釣りされてジョイン。結果としてめちゃくちゃ楽しく日々を過ごさせてもらってる。
なんでWebサイトをリニューアルすることにしたのか?
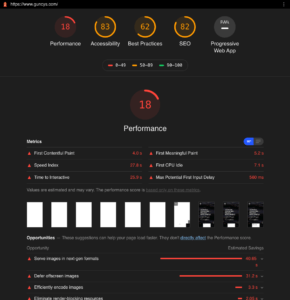
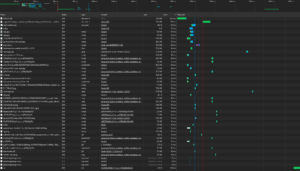
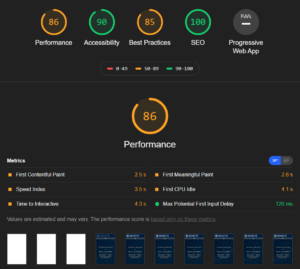
まず、こちらのLighthouseというGoogleが出しているWebサイト品質検査ツールの結果をご覧ください。
パフォーマンスのスコアが低く、ロードに長い時間がかかっていることが判明しました。
主に画像周りがサイトを重くしている原因のようで、結果としてロード完了まで10秒くらいかかっていました。
よく見ると、以前のサイトも現状同様にスライドショーが大きくありましたが、これに使用している画像が重くパフォーマンスを大きく引き下げている原因となっていました。
また、情報が散乱しておりわかりにくいといった状態でした。
他にもLighthouseのスコアを見るとパフォーマンス以外も少し評価が悪いので、全体的にWebサイトをリニューアルすることに決めました。
サイトリニューアルでやったこと
某レンタルサーバーからGoogle Cloudに移行
もともとレンタルサーバーは痒い所に手が届かなかったりするので、個人的にあまり好きでないです。
コストパフォーマンスなどを考えた結果、Google Cloud PlatformのCompute Engineを利用して、新たにサーバーを建てることにしました。
我々が使っているマシンタイプは「e2-small」です。これだと月間のサーバー維持費は1,500円くらいで済みます。
一からCentOSベースの環境などを作ってもいいのですが、今回は用途がはっきりしているので最近自分が気に入っている、「Bitnami」のソフトウェアスタック、「WordPress with NGINX and SSL」を利用しました。
そうです。我々のWebサイトは他のほとんどのサイト同様にWordPressベースで構築されています。
テーマの変更 & カスタマイズ & SEO対策など
今回は「株式会社ルーシー」様が提供している「Xeory Extension」というテーマをベースにカスタマイズを加えたものを利用しています。
これに加え、サイトの高速化やSEO対策、見易さを向上させるためにWordPressのプラグインも複数組み合わせたりしております。
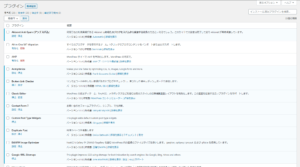
プラグインの最適化 & サイト全体の高速化
なんでもかんでもプラグインで全てを解決しようとする方がいますが大体破滅します。
そのため必要なプラグインのみを導入してあります。
これらの中にはサイトを高速化するための遅延読み込み機能や、CSSなどを結合して小さくするもの、画像を最適化したり、次世代画像フォーマットのWebPに変換するもの等が含まれています。
より安全なHTTPS(SSL)対応
https://twitter.com/FL1NE/status/1252628595480002560?s=20
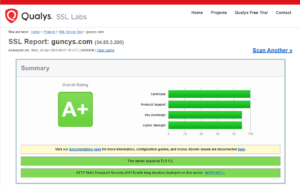
サーバーのSSL実装は「SSL Labs」というところの「SSL Server Test」にて行えます。
ここでサーバーのSSL実装にすでに判明している脆弱性がないか等をテストできます。
こちらの最高評価である「A+」を実現できるようにサーバーの設定を行いました。
(GUNCY’SのWebサイトでは無料の証明書ではなくまともな証明書を使ってます[あたりまえか])
我々に適したカスタム投稿タイプの追加など
ニュースや実績、ブログ等今後もどんどん追加していくものに関しては、カスタム投稿タイプとして用意することで今後のコンテンツ追加が簡単に行えるようにしています。
度重なるベンチマークと修正
なにかを変更したりするたびにベンチマークを実行し、速度やパフォーマンスの障壁となりえるものを極力減らしてきました。
これはここで終わることはなく、今後もさらなる軽量化のために日々改善を進めていきます。
まとめ & 終わりに
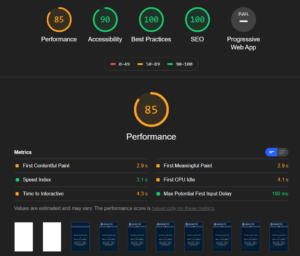
最終的な現状としてLighthouseのスコアを計測したところ、上記のようになっています。
まだまだキャッシュを詰めたり、スクリプトやCSSの圧縮などやることはたくさんありますが、以前のサイトと比べて10倍くらいは早くなっています。
ここで終わることはせず、今後も弊社Webサイトを一つのショーケースとして皆様に誇れるよう改善を続けていきます。
GUNCY’Sでは、このようなサイトの制作や、Webアプリケーションの開発などについてもコンサルティングや開発を行っているのでご興味がある方はお問い合わせからご連絡ください!
「おいおい、俺のほうが早くてかっこいいサイトを作れるぜ?」という方がいらっしゃいましたら一緒に働いてみませんか?
今後もGUNCY’Sの公式サイトから様々なニュースや話題をお届け致しますので、ぜひ宜しくお願い致します。
(追記 : 2020/05/08)
さらに改良などを加えてBest Practicesが100点になりました。